
使用しているWordPressのテーマをSTINGER5からSTINGER PLUS+に変更し、少しづつカスタマイズを行っていますが、知識も乏しくなかなか思いどおりとなりません。
FC2ブログの時は自分でテンプレートを作ったりしていたのですが、随分と前の話ですし仕様も異ななるのでかなりのことを忘れています。
とりあえず現段階でやったこととやり残しの覚え書きです。
○ STINGER PLUS+ カスタマイズサマリ(2016/09/12時点)
1.投稿の記事タイトルにメリハリを

投稿の記事タイトルが寂しかったので影を付けてアンダーバーを引き、少しメリハリを付けてみました。
/* 記事タイトル */
.entry-title {
font-family: Helvetica , “游ゴシック” , “Yu Gothic” , sans-serif;
font-size: 24px;
line-height: 35px;
color: #333;
margin-bottom: 10px;
text-decoration: underline;
text-shadow: 5px 5px 1px #bbb;
}
style.cssの記事タイトル部分を上記に変更。
2.トップメニューをニュルニュルと

これは標準だったので簡単に変更できました。
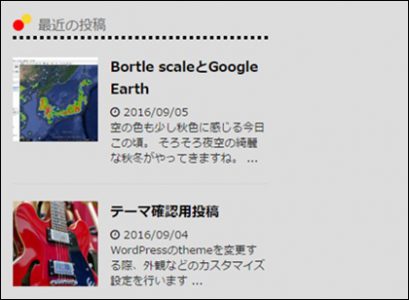
3.NewPostに投稿日付を

NewPostなのに「いつ」投稿したのか判らないので投稿日付を表示させ、名称を最近の投稿に変更しました。
<p><i class=”fa fa-clock-o”></i>
<?php the_time( ‘Y/m/d’ ); ?></p>
newpost-thumbnail-on.php に上記を追加。
4.関連記事に投稿日付を

ランダムで表示される関連記事の内容が新しいものか古いものか判るように投稿日付を表示させました。
<span class=”date”><?php echo get_post_time(‘Y.m.d D’); ?></span>
kanren-thumbnail-on.phpのタイトル記述の下の部分に上記を追加。
5.リンク文字表示を好みに変更

最初はリンク文字全てに下線が付いている状態ですが、個人的には「リンクは青文字、マウスオーバーで文字色の変化と下線が出る」の表示が好みなので変更しました。
<!–
a:link {
text-decoration:none;
}
a:active {
text-decoration:none;
color:#0033cc;
}
a:hover {
text-decoration:underline;
}
–>
style.cssのリンクに関する部分を上記に変更。
これだけでも見栄えが随分とスッキリしました。(^^)
6.サイドバーの見出し文字背景にアクセントを
![]()
サイドバーの見出し部分が文字だけで寂しかったので赤い丸と黄色い丸、そして点線のアンダーバーを引きました。
/* サイドバーの見出し背景 */
#side aside h4.menu_underh2 { /* padding指定 */
padding: 10px 0 0 30px;
}
#side aside h4 {
font-size: 16px;
line-height: 1.6em;
font-weight: normal;
color: #666;
border-bottom: 4px dotted #000000; /* ドットのボーダーライン */
margin: 20px 0 10px 0;
position: relative;
}
#side aside h4:before { /* 赤の丸 */
content: ” “;
width: 13px;
height: 13px;
background: #ff0000;
border-radius: 50%;
position: absolute;
bottom: 6px;
left: 0;
}
#side aside h4:after { /* 黄の丸 */
content: ” “;
width: 8px;
height: 8px;
background: #f9d635;
border: 2px solid #f9d635;
border-radius: 50%;
position: absolute;
bottom: 14px;
left: 10px;
}
style.cssに上記を追加。
赤い丸は「太陽」、黄色い丸は「月」。
いつもカメラで撮っているものをイメージしています。(^^)
○ 残っている問題点
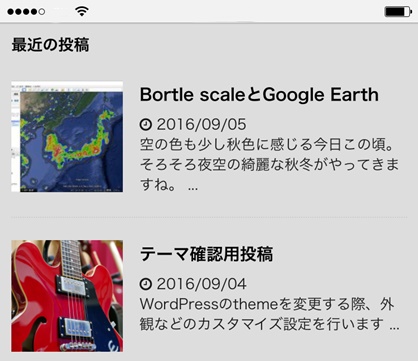
デバイスによる表示の微妙な違い

iPhone等のモバイルデバイスでの表示で「最近の投稿」部分に太陽と月のマークとアンダーバーが表示されません。
表示される位置に記述するとマージンが崩れてしまうので、とりあえずはこのままで。

関連表示の部分で日付を追加した下のマージンが大きすぎる。
これもモバイルデバイスでの表示に関することなのですが、何故かうまく修正できません。(^^;
○ 他に改善したいこと
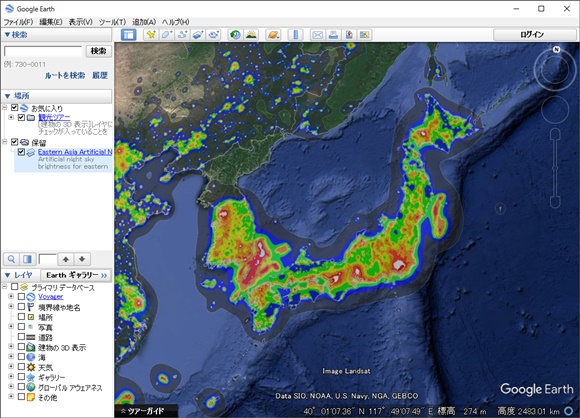
1ページあたりの容量

試しにSONY DSC-RX100という記事をダウンロードしてみるとサイズが2.96MBも。
ディスク上のサイズは3.14MBありました。
画像や写真は最大580pix、jpeg、圧縮品質95%のものを使用しています。
他の方のサイトでも試してみましたが概ね同じような1ページサイズでした。
EWWW Image Optimizer等のプラグインを使用して画像関係を少し軽くしてみようと思っていますが、もう少し考えてみます。
Twitterカード
【自動】ブログ更新しました。 Bortle scaleとGoogle Earth – https://t.co/KiNmnz7BiA
— MOMODON (@MOMODON_tw) 2016年9月5日
記事を投稿すると、こんな感じでTwitterに自動でお知らせが飛んでいるのですが、これをカード型にするか否か考え中です。(^^;
これでしばらく様子を見てみます。
No Imageの画像の変更を忘れていますが、このままで少し様子を見ながら細かな所を変更していきたいと思います。




コメント
こんばんは(^^)
ご無沙汰しております(^^)
これって、いわゆるHTMLの編集、、、てやつですか・・・?
うぅ、僕はこの手のやつが大の苦手です><
MOMODONさんのブログはいつ見ても、
タイトルもカラフル、
挿絵や写真もとても見やすいサイズになっていて、
見やすいブログだな~、って思っていたのですが、
なるほど、、、このような工夫があったのですね~♪
HA-ROOKIE さん、こんばんは。
>見やすいブログだな~、って思っていたのですが、
ありがとうございます。(^^)
個人的な備忘録から始めたブログですが、
それが縁で始まった交流も大事にしたいと
少しでも見やすくしています。
私もそんなに知識は無いので四苦八苦中です。(^^)