WordPressでアイキャッチ画像を設定することが多いと思いますが、適当な画像を用意できない場合はアイキャッチ画像を設定しないこともあります。
その際は「no image」の画像が表示されることが多いですが、これをオリジナル画像に変更してみます。
アイキャッチ画像を設定しない場合の No Image 画像

このブログに使用している「テーマ」に用意されている No Image 画像はこんな感じでした。

以前使用していたテーマの時はこんな画像を作って使用していたのですが、なんだかクドい感じがするのでテーマを変更してからは使用していませんでした。

今回用意した No Image の画像はこれ。
このテーマに用意されていたオリジナルのNo Image 画像は 150×150だったので同じ大きさで作成しています。
また、同じ拡張子のイメージ画像にすれば他のファイルを書き換えなくてよいので簡単です。
それでは No Image 画像を変更してみましょう。
No Image画像をアップロード

私は さくらインターネットを利用しているので、それを例に書いていきます。
まずはサーバコントロールパネルを開いてファイルマネージャを開きます。

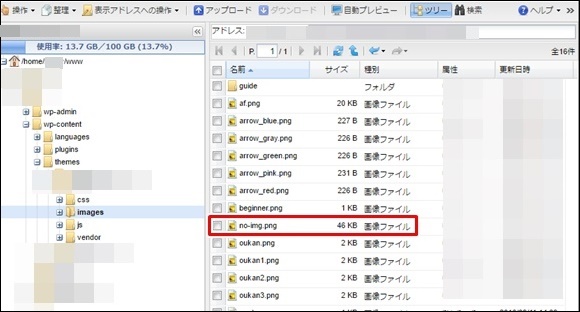
~~/wp-content/thems/【使用しているテーマ名】/images の中にある no-img.pngなどの画像ファイルを作成したものに入れ替えます。
念のため、テーマに用意されているオリジナル画像はダウンロードして保存しておきましょう。
![]()
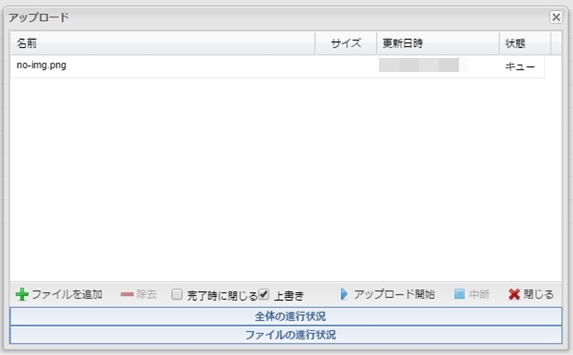
それでは画像をアップロードするためにアップロードを選択します。

作成した画像は同じ名前と拡張子でアップロードします。
こうすれば他のファイルを書き換える必要が無いので簡単です。
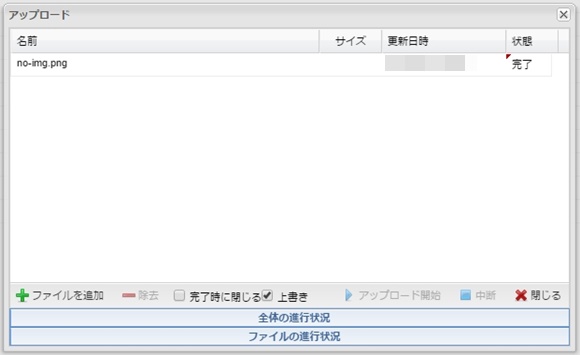
「+ファイルを追加」で作成したNo Image画像を選択します。
あとは「アップロード開始」をクリックします。

「同名のファイルを上書きしてアップロードしましか?」と聞いてくるので「はい」をクリックします。

先程は「状態」のステータスが「キュー」でしたが、アップロードが終了すると「完了」と表示されます。
同じ大きさと拡張子のイメージ画像で上書きしたので これで完了です。
高速表示を行うためのキャッシュを利用したプラグインやブラウザのキャッシュがあるのでそれらをリフレッシュするか、しばらく時間をおいて確認してみましょう。
アイキャッチ画像を設定していない記事のNo Image画像が、先ほどアップロードした画像で表示されているはずです。(^^)