
本日より「さくらのレンタルサーバ」で無料SSL証明書「Let’s Encrypt」が利用可能となったので、「Harmonic-Sound」の常時SSL化を行ってみました。
SSL証明書の登録 Let’s Encrypt版

まずはサーバコントロールパネルから「ドメイン/SSL設定」を選択します。

SSL化するドメインにある「証明書」欄の「登録」をクリックします。

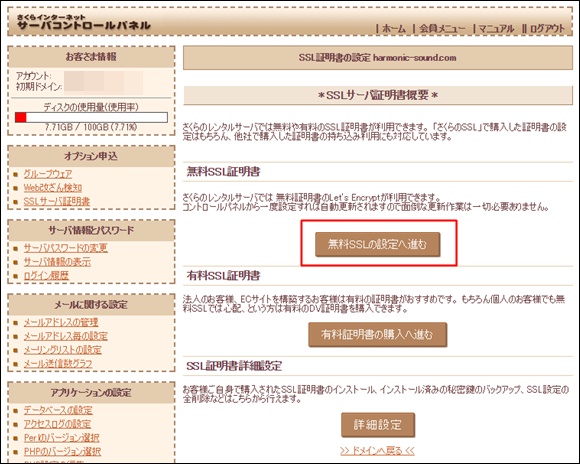
「SSLサーバ証明書概要」が表示されるので「無料SSLの設定へ進む」をクリックします。

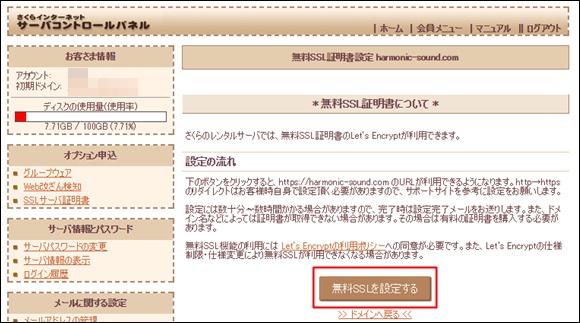
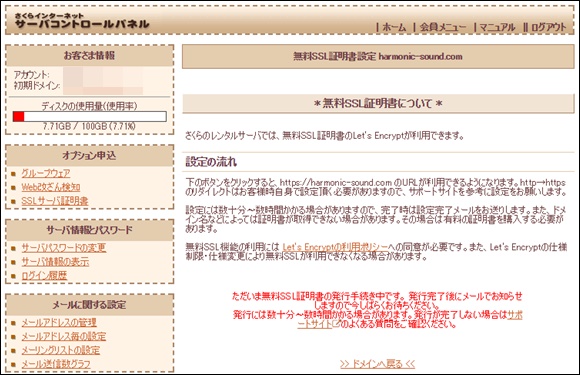
「無料SSL証明書について」が表示されるので「無料SSLを設定する」をクリックします。

無料SSL証明書の発行手続き中である旨が表示されます。
手続きが完了するとメールでお知らせが届きます。
数十分~数時間掛かると記載がありますが10分程度でメールが到着しました。

登録が完了した後の「ドメイン/SSL設定」画面です。
さくらのレンタルサーバ簡単SSL化プラグインの導入

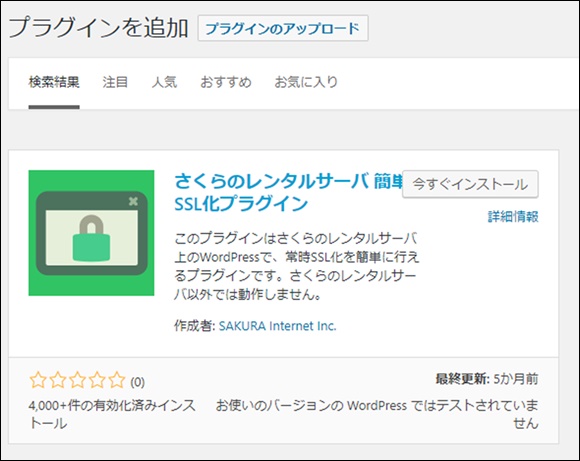
次に既に記事本文などに記載している「http:」を自動で「https:」に変換してくれる「さくらのレンタルサーバ簡単SSL化プラグイン」をインストールします。
これで記事本文の内部リンクやアップロードした画像へのリンクを自動で「https:」へと読み替えてくれます。
人様への記事リンクや画像などのリンクはそのままです。

インストールした後に「有効化」をクリックします。
次に「設定」から「SAKURA RS SSL」を選択しプラグインの設定を行います。

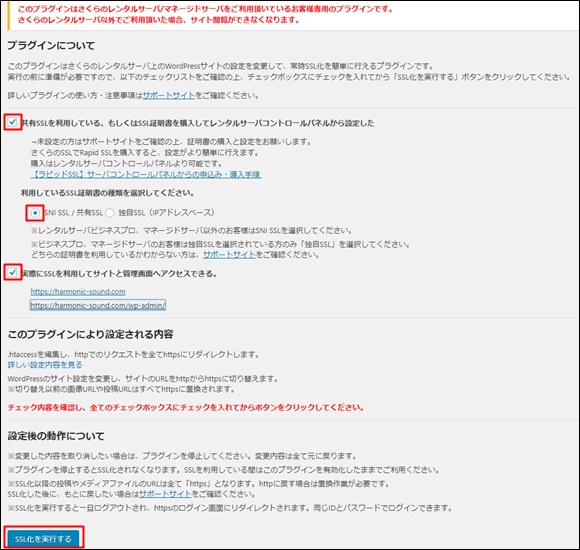
共有SSLを利用している云々の箇所とSNI SSL云々の箇所にチェックを入れます。
そして、サイトと管理画面の両方にアクセス可能なことを「必ず」確認してチェックを入れてください。
チェックと確認を行い「SSL化を実行する」をクリックします。

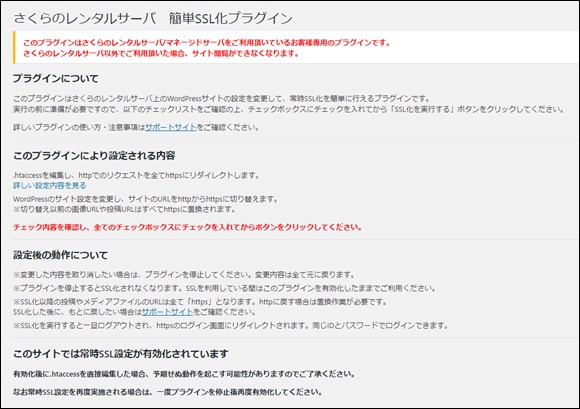
「さくらのレンタルサーバ簡単SSL化プラグイン」での常時SSL化が完了すると上のキャプチャの画面となっています。
https(SSL)状態の確認
![]()
SSL化前のGoogle Chromeでの表示です。
![]()
常時SSL化でhttpsでアクセスしてみると、本来は緑の文字で「保護された通信」と表示されますが、安全ではないサイトと同じ表示になっています。
使用しているテーマやプラグインが自動でhttpのリンクを吐き出したりしてどこかのリンクが「http」となっていないか確認してみましょう。
私の場合は自動で書き出されるファビコンのアドレスがhttpとなっていたのでhttpsに書き換えて対応しました。
どの部分が影響しているかはブラウザにもよりますが、Chromeであればサイトをブラウザで表示させ、右クリックして「ページのソースを表示」でhttpの箇所を探します。
確認の際は、サイトの表示を高速化できるキャッシュ関連のプラグインのキャッシュクリアと停止、ブラウザの履歴の削除を行いましょう。
ついでに外部リンクのうち、httpsで接続可能なサイトのアドレスも修正しておきました。
管理画面からのサイト表示では「保護された通信」となっていても、ログアウトして履歴などのキャッシュを全てクリアして接続すると「保護された通信」となっていない場合があります。
またこの逆もありました。

無事、「保護された通信」と表示され Harmonic-Sound の常時SSL化は終了です。(^^)
All in One SEO でsite mapの更新

All in One SEO というプラグインでサイトマップを自動作成しているのでAll in One SEOで「サイトマップの更新」を行いました。
サイトマップもhttps://の記述に替わっていました。