
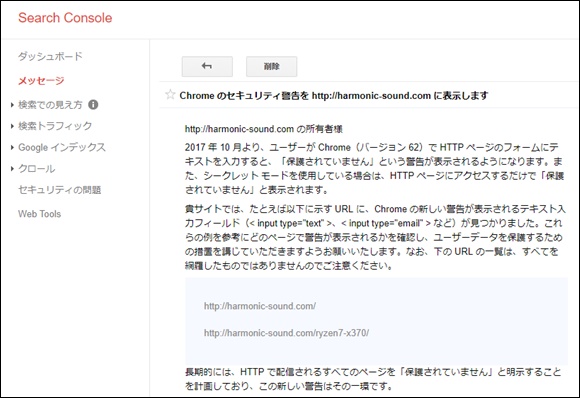
Chrome のセキュリティ警告で2017年10月更新のChrome バージョン62から「HTTP ページのフォームにテキストを入力すると「保護されていません」という警告が表示されるようになると書きました。
< input type=”text” >、< input type=”email” >等が対象の理由となるようです。
HTTPS化を図るといっても、記事内で内部リンクさせている記事へのアドレスもHTTPSに書き換えないといけないので面倒。
Chrome の更新は来月の話ですし、それまでに調べたりいろいろ準備する時間も取れそうにありません。
いっそ、コメント欄と検索欄を無しにしてみましょうか。(^^;
WordPressでコメント欄を表示させない
これは簡単。(^^)
WordPressの「設定」にある「ディスカッション設定」でコメントに関するチェックを外せばOK。
過去の投稿は「■日以上前の投稿のコメントフォームを自動的に閉じる」で閉じる。
これでコメントに係る< input type=”text” >、< input type=”email” >は排除できたハズ。
検索欄は欲しい
自分でもサイト内の記事を検索することが多いので「検索」は残しておきたいです。
そこで「検索」をWordPressに依存したものではなく、「Google」の検索機能を使うことにしました。
Googleが「あかん」ゆうてんのやから、Google検索を使えば自分で自分の機能をアカンとは言わんやろ。笑
まずはGoogleカスタム検索に登録してコードを取得します。
<script>
(function() {
var cx = ‘***********************************’;
var gcse = document.createElement(‘script’);
gcse.type = ‘text/javascript’;
gcse.async = true;
gcse.src = ‘https://cse.google.com/cse.js?cx=’ + cx;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
取得したコードはこんな感じです。

しかし、カスタム検索のデザインをいくら弄ってもレイアウトが崩れるのです。
これは使用しているテーマの設定に影響されているのが原因です。
テーマを変えるのも面倒なので、カスタム検索をスクリプトから「HTML フォームを使用した検索ボックスの作成」の記述で記載してこの現象を回避しました。
<form id=”cse-search-box” action=”http://www.google.com/cse”>
<input name=”cx” type=”hidden” value=”******************************” />
<input name=”ie” type=”hidden” value=”UTF-8″ />
<input name=”q” size=”31″ type=”text” />
<input name=”sa” type=”submit” value=” 検索 ” /></form>
<script type=”text/javascript” src=”http://www.google.com/cse/brand?form=cse-search-box&lang=ja”></script>
********には「検索エンジン ID:」を記載します。

するとこんな感じで表示されます。
HTML フォームを使用した検索ボックスの作成については下記のアドレスで確認できます。
https://support.google.com/customsearch/answer/1351747?hl=ja
カスタム検索のロゴ表記については、
<img src=”http://www.google.com/cse/images/google_custom_search_smwide.gif”>等、Googleで用意されているロゴを使用するか、javascriptを利用して検索ボックスの中に表示させるかのどちらかが規約上必要です。
とりあえずは様子見
これでこのサイトから< input type=”text” >、< input type=”email” >等がなくなりました。
いずれHTTS化は必要なのでしょうが、時間が無いのでしばらくはこれで様子見です。(^^;